-
[백엔드 로드맵🐖] 브라우저와 작동 원리스터디/백엔드 로드맵 2022. 7. 29. 14:13반응형

<< 브라우저와 작동원리 >>>
개요
브라우저가 어떻게 동작하는 지 설명하는 글이다.
이 글을 읽고 나면 브라우저 주소 창에 naver.com을 입력했을 때 어떤 과정을 거쳐서 네이버가 화면에 나타나게 되는 지 알 수 있을 것이다.
브라우저란?
브라우저란 웹 페이지, 이미지, 비디오 등의 콘텐츠를 수신, 전송 및 표현하는 소프트웨어다.
우리가 인터넷에 접속하기 위해 사용하는 크롬, 사파리, 엣지, 파이어폭스 등이 바로 브라우저다.
브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다. 자원 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
😛 URI와 URL의 차이점
URI는 자원을 식별하고, URL은 자원의 위치를 알려준다.
예를 들어 http://foodcafeteria.co.kr/main?q=pizza&page=1 이라는 주소가 있다고 하자.
http://foodcafeteria.co.kr/main은 URI O, URL O 이고,
http://foodcafeteria.co.kr/main?q=pizza&page=1은 URI O, URL X 이다.
q=pizza&page=1는 자원의 위치가 아닌 쿼리 스트링은 pizza이고 페이지는 1이라는 것을 식별하는 부분이기 때문이다.브라우저의 기본 구조
브라우저의 주요 구성 요소는 다음과 같다.

사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
렌더링 엔진
요청한 콘텐츠를 표시한다. HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시한다.
통신
HTTP 요청과 같은 네트워크 호출에 사용된다. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행된다.
자바스크립트 해석기
자바스크립트 코드를 해석하고 실행한다.
UI 백엔드
콤보 박스와 창 같은 기본적인 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용한다.
자료 저장소
자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.
렌더링 엔진
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다.
동작 과정
기본적인 동작 과정은 다음과 같다.

기본적인 동작 과정 😛 렌더트리란
DOM(콘텐츠) + CSSOM(문서의 스타일 규칙) => Render Tree(렌더 트리)파싱과 DOM 구축
파싱
문서 파싱이란 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.
파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리 또는 문법 트리라고 부른다.
HTML 파서는 HTML 마크업을 파싱 트리로 변환한다.

2+3-1을 표현한 트리 DOM
DOM은 문서 객체 모델의 준말이다. 이것은 HTML 문서의 객체 표현이고 외부를 향하는 자바스크립트와 같은 HTML 요소의 연결 지점이다.
DOM은 마크업과의 1:1의 관계를 맺는다. 예를 들어 이런 마크업이 있다.
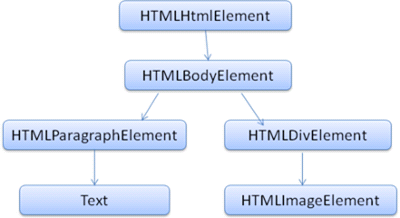
<html> <body> <p>Hello World</p> <div><img src="example.png" /></div> </body> </html>이것은 아래와 같은 DOM 트리로 변환할 수 있다.

CSS 파싱

렌더트리 구축
DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축한다. 표시해야 할 순서와 문서의 시각적인 구성 요소로써 올바른 순서로 내용을 그려낼 수 있도록 하기 위한 목적이 있다.
웹킷은 이것을 렌더러라고 부른다. 렌더러는 자신과 자식 요소를 어떻게 배치하고 그려내야 하는지 알고 있다.
DOM 트리와 렌더 트리의 관계
렌더러는 DOM 요소에 부합하지만 1:1로 대응되는 관계는 아니다. 예를 들어 "head" 요소와 같은 비시각적 DOM 요소는 렌더 트리에 추가되지 않는다. 또한 display 속성에 "none"값이 할당된 요소는 트리에 나타나지 않는다.
어떤 렌더 객체는 DOM 노드에 대응되지만 트리의 동일한 위치에 있지 않다. float 처리된 요소 또는 position 속성 값이 absolute로 처리된 요소는 흐름에서 벗어나 트리의 다른 곳에 배치된 상태로 형상이 그려진다. 대신 자리 표시자가 원래 있어야 할 곳에 배치된다.

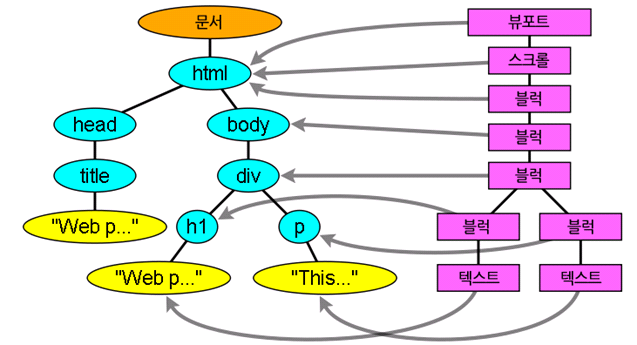
렌더 트리와 DOM 트리 대응 트리를 구축하는 과정
웹킷에서는 스타일을 결정하고 렌더러를 만드는 과정을 "어태치먼트(attachment)"라고 부른다. 모든 DOM 노드에는 "attach" 메서드가 있다. 어태치먼트는 동기적인 DOM 트리에 노드를 추가하면 새 노드의 "attach" 메서드를 호출한다.
html 태그와 body 태그를 처리함으로써 렌더 트리 루트를 구성한다. 루트 렌더 객체는 CSS 명세에서 포함 블록 (다른 모든 블록을 포함하는 최상위 블록)이라고 부르는 그것과 일치한다. (웹킷 기준) RenderView라고 부른다. 트리의 나머지 부분은 DOM 노드를 추가함으로써 구축된다.
배치
렌더러가 생성되어 트리에 추가될 때 크기와 위치 정보는 없는데 이런 값을 계산하는 것을 배치 또는 리플로라고 부른다.
HTML은 흐름 기반의 배치 모델을 사용하는데 이것은 보통 단일 경로를 통해 크기와 위치 정보를 계산할 수 있다는 것을 의미한다. 일반적으로 '흐름 속'에서 나중에 등장하는 요소는 앞서 등장한 요소의 위치와 크기에 영향을 미치지 않기 때문에 배치는 왼쪽에서 오른쪽으로 또는 위에서 아래로 흐른다. 단, 표는 크기와 위치를 계산하기 위해 하나 이상의 경로를 필요로 하기 때문에 예외가 된다.
모든 렌더러는 '배치' 또는 '리플로' 메서드를 갖는데 각 렌더러는 배치해야 할 자식의 배치 메소드를 불러온다.
배치 과정
배치는 보통 다음과 같은 형태로 진행된다.
1. 부모 렌더러가 자신의 너비를 결정.
2. 부모가 자식을 검토.
a. 자식 렌더러를 배치
b. 필요하다면 자식 배치를 호출하여 자식의 높이를 계산한다.
3. 부모는 자식의 누적된 높이와 여백, 패딩을 사용하여 자신의 높이를 설정한다. 이 값은 부모 렌더러의 부모가 사용하게 된다.
4. 더티 비트 플래그를 제거한다.
😛 더티 비트 체제
소소한 변경 때문에 전체를 다시 배치하지 않기 위해 브라우저는 '더티 비트' 체제를 사용한다. 렌더러는 다시 배치할 필요가 있는 변경 요소 또는 추가된 것과 그 자식을 '더티'라고 표시한다.
'더티'와 '자식이 더티' 이렇게 두 가지 플래그가 있다. 자식이 더티하다는 것은 본인은 괜찮지만 자식 가운데 적어도 하나를 다시 배치할 필요가 있다는 의미다.그리기
그리기 단계에서는 화면에 내용을 표시하기 위한 렌더 트리가 탐색되고 렌더러의 'paint' 메서드가 호출된다. 그리기는 UI 기반의 구성요소를 사용한다.
그리기 순서
요소가 stacking contexts에 쌓이는 순서다. 스택은 뒤에서 앞으로 그려지기 때문에 이 순서는 그리기에 영향을 미친다. 블록 렌더러가 쌓이는 순서는 다음과 같다.
1. 배경색
2. 배경 이미지
3. 테두리
4. 자식
5. 아웃라인
동적 변경
브라우저는 변경에 대해 가능한 한 최소한의 동작으로 반응하려고 노력한다. 그렇기 때문에 요소의 색깔이 바뀌면 해당 요소의 리페인팅만 발생한다. 요소의 위치가 바뀌면 요소와 자식 그리고 형제의 리페인팅과 재배치가 발생한다. DOM 노드를 추가하면 노드의 리페인팅과 재 배치가 발생한다. "html" 요소의 글꼴 크기를 변경하는 것과 같은 큰 변경은 캐시를 무효화하고 트리 전체의 배치와 리페인팅이 발생한다.
출처
네이버 디투 : 브라우저는 어떻게 동작하는가
반응형'스터디 > 백엔드 로드맵' 카테고리의 다른 글
[백엔드 로드맵🐖] 호스팅이란? (0) 2022.08.01 [백엔드 로드맵🐖] DNS와 작동 원리 (0) 2022.08.01 [백엔드 로드맵🐖] 2022 백엔드 로드맵 (이미지O) (0) 2022.07.28 [백엔드 로드맵🐖] HTTP란 무엇인가? (0) 2022.07.28 [백엔드 로드맵🐖] 인터넷은 어떻게 동작할까? (0) 2022.07.28