-
[🙌 CSS] 예쁜 글씨체 적용하기 (CSS 폰트적용, 구글 폰트 활용)프로그래밍/HTML&CSS 2022. 7. 9. 14:50반응형
신문지 컨셉으로 웹 페이지를 만들려고 한다.
밑에 사진과 같이 구성을 했는데 제목 폰트가 밋밋해서 신문지 느낌이 살지 않는다!
신문지 컨셉을 명확히 하기 위해 예쁜 폰트를 적용해보자

폰트적용 전
1. 구글 폰트에 들어간다
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
2. 원하는 폰트를 클릭한다

해리포터 느낌 나는 폰트 클릭! 3. 오른쪽에 [Select this style +] 버튼을 누른다.
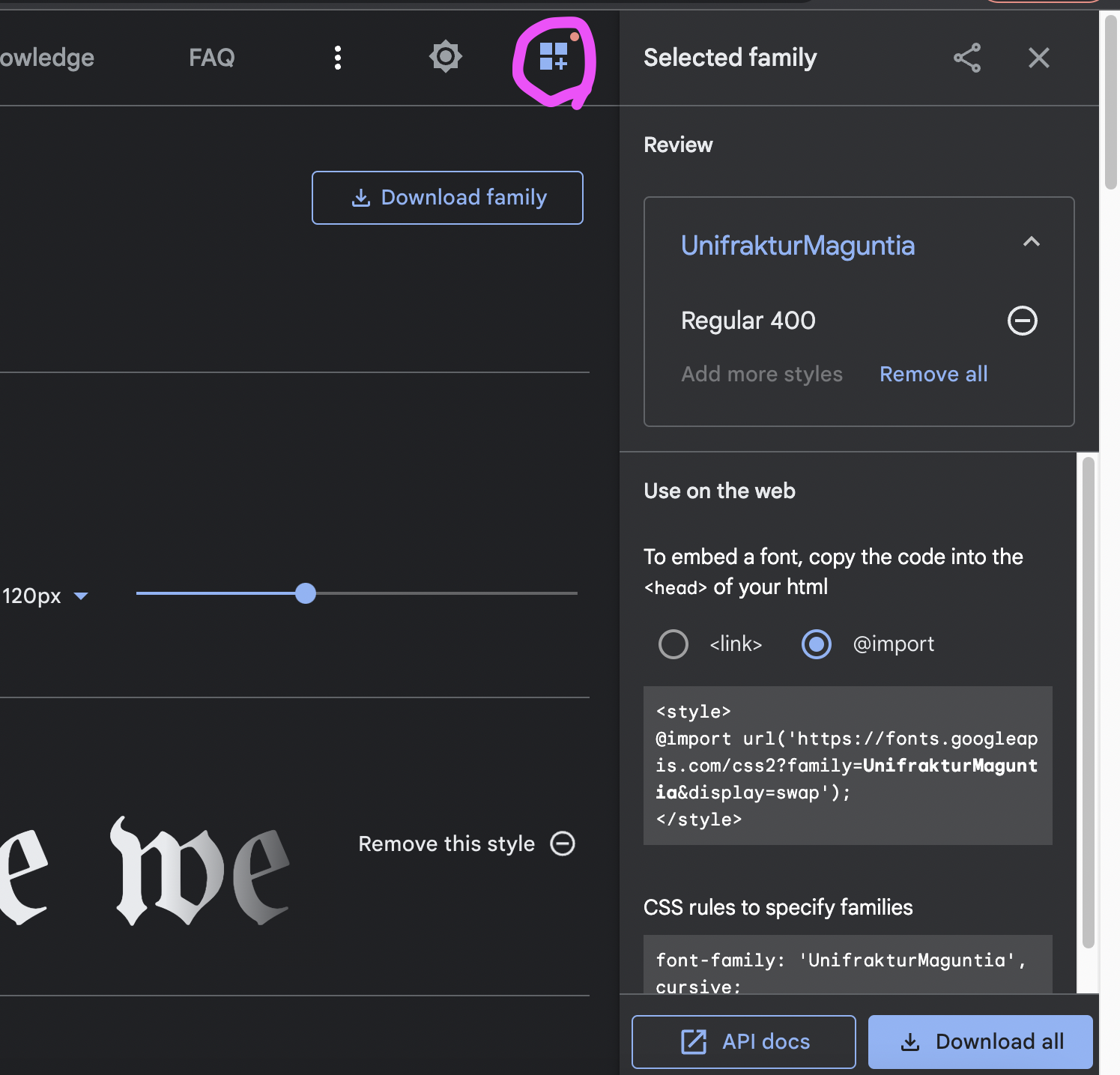
그럼 다음과 같은 바가 열린다.
(안뜰 경우 분홍색으로 동그라미 친 버튼 클릭)

4. @Import란에 <style> 태그 속 문장을 복사한 뒤 css 파일 맨 위에 붙여넣기 한다.
(css 파일을 따로 분리하여 사용할 경우의 기준)

5. 해당 폰트를 적용하기 원하는 곳에 폰트명을 붙여넣는다.

구글 폰트의 이 부분을 복사한 뒤 css 파일에 붙여넣으세요! #title { font-family: 'UnifrakturMaguntia', cursive; font-size: 450%; }

완성~~~~~~
확실히 폰트가 디자인의 반은 먹고 가는 것 같네용ㅎㅎ
 반응형
반응형'프로그래밍 > HTML&CSS' 카테고리의 다른 글
[🙌 HTML&jQuery] HTML 속 jQuery 사용 (0) 2020.11.24 [🙌 CSS] 배경이미지 화면에 맞게 꽉차게 지정하기 (0) 2020.11.18